この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
以前はFLASHで作っていたスライドショーだったが、iphoneのFLASH非対応化に伴い
jQueryでのスライドショーを使うことに。
ワードプレス用のスライドショー・プラグインで簡単に使えるものがないか探していた。
「Easing Slider “Lite”」は、シンプルで設定も簡単。もちろんFREE(無料)!
※ 2013年9月現在で「Easing Slider “Lite”」のプラグインがフリーズする現象が発生。
私の場合、これによりカスタマイズしていたTwentyTwelveのナビゲーション
メニューがカスタマイズ前の状態にもどされる症状も発生。関連性・原因は不明です。
css設定が書き換わっているわけでも無いようです。
「Easing Slider “Lite”」のプラグインを停止して改善しましたが、万が一
変わらない場合、ブラウザーにインターネット表示を速くする為に格納されている一時ファイルが
残っていることが影響している場合もあるので、この場合はインターネットオプションから
閲覧履歴の一時ファイル等を消してから再度確認してください。
度々起こっていたので、あまりおススメしません。
扱いやすくて、設定も簡単だったので残念です。今後の改善に期待しましょう。
やはり、なるべくプラグインは使わない方がいいです。
代わりに、軽くてシンプルなスライドショーを紹介します。
こちらは、シンプルなので設定も簡単です! Wordpressにも組み込めます。
プラグインを使わないので、トラブルも起きにくく安心です!
レスポンシブ対応スライドショーjQuery「ResponsiveSlides」の設定方法
■ 有料版は「Easing Slider Pro」
動画対応や画像の上にコンテンツを載せたい場合など充実の機能が使える。
でも、まずは「Easing Slider “Lite”」を使ってみましょう。
シンプルなスライドショーだけなら十分に使えます!
レスポンシブ対応なのも嬉しいです。
では、まずはWPにインストールします。
管理画面の「プラグイン」「新規追加」から「Easing Slider “Lite”」で検索し
インストール+有効化します。
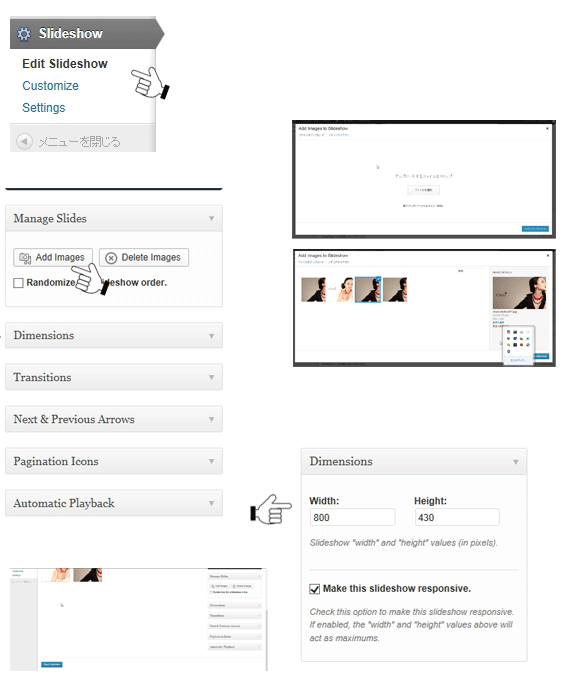
「Slideshow」「Edit Slideshow」をクリックします。
管理パネルにある「Add Images」をクリックすることでスライドショー用の画像を追加できます。
WordPressのメディアライブラリーが開きますので、画像を追加します。
「dimansions」より スライドショーの画像サイズを指定します。
レスポンシブに対応する場合「make this slideshow responsive」にチェックを入れます。
設定が終了したら「Save Slideshow」をクリック。
サムネイル画像をクリックするとリンク・タイトル・ALTの設定もできます。
スライドショーを表示
実際にWeb(ブラウザー)上にスライドショーを表示します。
WPの投稿記事内に以下のコードを入れるだけで表示されます。
[easingsliderlite]
また、テーマ内で使う場合は、以下のコードを入れるだけで表示可能です。
<?php if ( function_exists( "easingsliderlite" ) ) { easingsliderlite(); } ?>
スライドショーの装飾(カスタマイズ)
続いて…
「Slideshow」より「Customize」をクリックにて
カーソルやページネーションのアイコン変更や枠の装飾を設定できます。
以上。
 32ARTS
32ARTS