この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
ワードプレスのテーマTwentyTwelveで、トップ画像や投稿画像などで、
画像に影(シャドウ)が邪魔!
影が出ないように修正します!
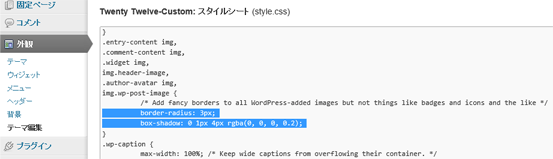
「外観」「テーマ編集」からスタイルシート(style.css)を編集します。
以下の部分を削除するだけです!
style.css
.entry-content img,
.comment-content img,
.widget img,
img.header-image,
.author-avatar img,
img.wp-post-image {
/* Add fancy borders to all WordPress-added images but not things like badges and icons and the like */
border-radius: 3px;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.2);
}
以下の二行を削除する。
border-radius: 3px; box-shadow: 0 1px 4px rgba(0, 0, 0, 0.2);
 32ARTS
32ARTS