この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
ワードプレスをインストール後、まず最初にやること。
独自ドメインのサイトアドレスに「wwwを付加」する方法。
ブログのサイトタイトル、キャッチフレーズなどの一般設定から
ヘッダー画像挿入・テーマの簡単なカスタマイズの設定を行います。
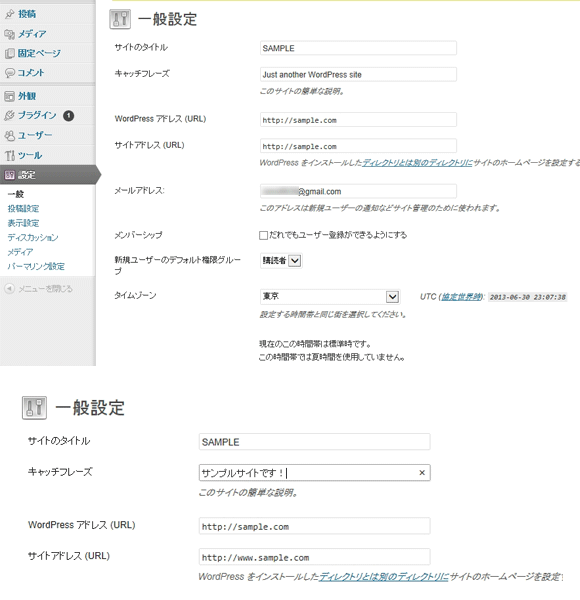
キャッチフレーズ、サイトアドレスを設定
「設定」「一般設定」より、サイトタイトル、キャッチフレーズ、サイトアドレス、
メールアドレス等を設定できます。サイトタイトル、メールはインストール時に
設定されていますので、ここでは省略します。
■ キャッチフレーズ:
ブログタイトルの補足やブログの簡単な説明を簡潔に記入します。
■ サイトアドレス (URL):
独自ドメインの場合:初期設定はwwwがありません。
サイトアドレスにwwwを入れたい場合はここを変更します。
※ WordPress アドレス (URL)の変更はNG。
サイトアクセスやwordpressへのログインもできなくなりますのでご注意ください!
入力したら「変更を保存」をクリックします。
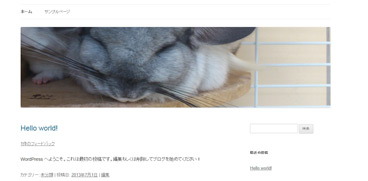
ヘッダー画像を設定
必要に応じ、ヘッダー部の画像を設定できます。
「外観」「テーマ」より「ヘッダー」をクリックします。
画像は予め準備しておきます。(サイズは960×250の画像を準備するのが好ましいです。)
「参照」をクリックし画像ファイルを選択し「アップロード」をクリックします。
ヘッダー画像上にサイトタイトルをさせたくない場合はチェックをはずします。
入力が終了したら「変更を保存」をクリック。
ヘッダー画像のトリミングをおこないます。
通常は「トリミングをせず、このまま画像を公開する」をクリックします。
※トリミングしたい場合はお好みで切り取って公開してください。
※なお、ヘッダー画像の高さのデフォルトは250pxですが、custom-header.phpより
任意の値に変更することができます。
Twenty Twelveの場合 :
「外観」「テーマ編集」より custom-header.php (inc/custom-header.php)を編集します。
function twentytwelve_custom_header_setup() {
$args = array(
// Text color and image (empty to use none).
'default-text-color' => '444',
'default-image' => '',
// Set height and width, with a maximum value for the width.
'height' => 250, --ここを変更する
'width' => 960,
'max-width' => 2000,
なんとなくヘッダー画像がぼんやり?ぼやけて見えたりしませんか?
上記で設定したデフォルのサイズの画像を用意すると、どうやらぼやけてしまうようです。
少しだけ、画像のサイズを設定のサイズより小さくすると、ボケ?ぼやけがなくなります。
同じサイズにすることで、恐らく画像が微妙に伸縮されてしまうように思われます。
例えば、設定値より画像の横を-4pxで同じ比率で縦も縮小し、「切り取って公開する」を
クリックすれば、ぼやけた画像が直り、元画像のままのクッキリとした画像が表示されます。
但し、サイト幅WIDTHより微妙にトップ画像が小さくなるので、「ぼやけ」か「幅」の
どちらは妥協しなければいけませんが…。
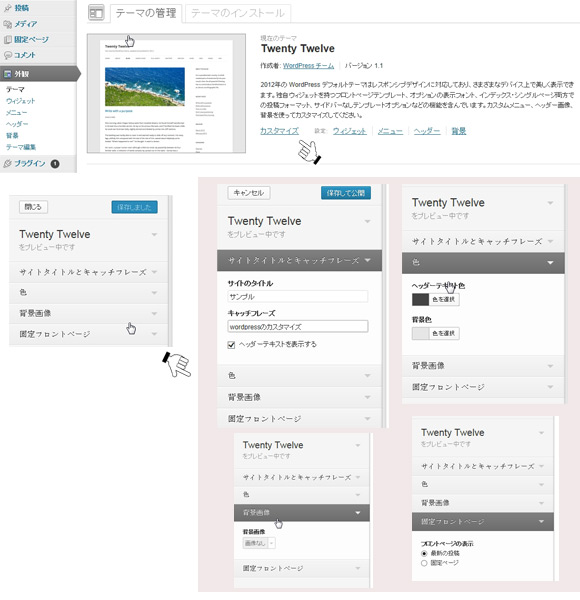
サイトタイトル、キャッチフレーズ、背景色、ヘッダーテキスト色、背景画像
次に「外観」「テーマ」より「カスタマイズ」をクリックします。
・前述「一般設定」で説明した、のサイトタイトルとキャッチフレーズはここでも、設定可能です。
・背景色、ヘッダーテキスト色、背景画像、フロントページの表示を変更できますのでお好みで
カスタマイズしてください。
 32ARTS
32ARTS