この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
ワードプレスではトップページやカテゴリー・タグページなどの記事一覧にアイキャッチ画像を設定できます。
- アイキャッチ画像とは
-
アイキャッチとは「見るものの目を引きつける・刺激する絵,写真など」。
ワードプレスでは、トップページなどの投稿記事一覧ページや、投稿記事ページに
この同様の役目としてアイキャッチ画像を表示することが出来ます。
ブログでもアイキャッチ画像の意味を理解し有効的に使えば、訪問者に分かりやすい
サイトになることでしょう。そのためにも、見た目だけ…自己満足の為のアイキャッ
チ設定ではなく、画像だけでどんな記事なのか想像できたり、読んでみたくなるよう
な画像を設定し効果的に伝えましょう。(ユーザービリティの向上にも繋がります。)
【 アイキャッチ画像の設定方法 】
ここでは、TwentyTwelveのテーマを使って設定をします。
WordPressでh1 h2 h3タグの最適化の設定をされていな
い方はこちらの設定もされると、SEO効果もあります。
アイキャッチ機能を有効にする
TwentyTwelveのテーマの場合、投稿の編集ページの右側の下側を見てもらえば分かるように
アイキャッチ機能が有効になっていますので、正直なところ、そのままでアイキャッチ画像を
設定すれば表示されますので、試しにやってみてください。
トップページ、投稿記事ページを見て、これで十分という方はやる必要はありません。
ここでは、トップページの画像をもう少し小さくし、抜粋記事の左側に表示させ、
投稿ページではタイトルの下に表示させたいと言ったカスタマイズ方法を教えます。
まずfunctions.php を編集を行います。
WordPress の管理画面より「外観」→「テーマ編集」から functions.php を開く。
アイキャッチ画像の機能を有効にするには次のコードを記述する必要があるのですが、
先程説明したように、すでに Twenty Twelve には書き込まれています。
add_theme_support( 'post-thumbnails' );
ここからは設定が必要です。
次の行にアイキャッチ画像の大きさを指定する以下のコードが記述されています。
これは、アイキャッチ画像をアップロードした際に幅 624px サイズの画像が
自動的に生成されるようになっています。ここを削除します。
set_post_thumbnail_size( 624, 9999 );
アイキャッチの表示設定をする。
続いて「テーマ編集」画面で、記事のタイトルと本文を出力する content.php を開きます。
アイキャッチ画像の表示に使うのは次のコードです。
<?php the_post_thumbnail(); ?>
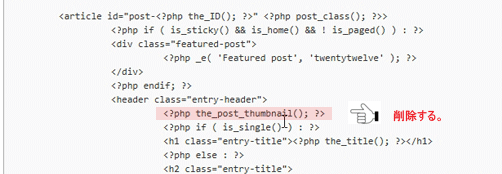
まず、content.php の表示コードを以下のように削除します。
トップページ、カテゴリー・タグページ、検索結果ページの投稿一覧にはサムネイルを
投稿記事ページにはフルサイズを表示させます。
サムネイル:
<?php the_post_thumbnail( 'thumbnail' ); ?>
フルサイズ:
<?php the_post_thumbnail( 'full' ); ?>
なお、サムネイル画像は抜粋記事の左側に表示さたいので、下記のように
style.css と content.phpを変更します。
style.css の最後に追加します。
div.entry-post-thumbnail {
float: left;
margin: 0px 10px 10px 0px;
}
div.entry-post-thumbnail2 {
margin: 10px 0px 0px 0px;
}
content.phpに追加します。
<div class="entry-post-thumbnail"> <?php the_post_thumbnail( 'thumbnail' ); ?> </div><!-- entry-post-thumbnail -->
トップページ等の投稿記事一覧と投稿記事ページの変更前と変更後。

これで設定完了です。
ぜひアイキャッチ画像にもこだわり、効果的に利用しましょう!
 32ARTS
32ARTS