この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
WordPressで企業サイト(コーポレートサイト)やショップなどのサイトを構築するための
ポイントまとめてみました。テーマはTwenty Twelveをベースにカスタマイズします。
Twenty Twelveは、スマートフォンやタブレット、PCなどあらゆるデバイスに対応する
制作手法として注目されているレスポンシブのテーマです。
シンプルなデザインですので、カスタマイズするのにも最適なテーマだと思います。
ここでは、HTMLなど基本的な文法を理解している方に向けですが、簡単な知識があれば、
ある程度のサイト構築は可能です。最近はビジネスサイト+ブログ運営は定番ですので
ここでは、ビジネスサイトでブログ運営も出来るように構築していきます。
【 1つのWordPressでビジネスサイトとブログの両方を運用する方法 】
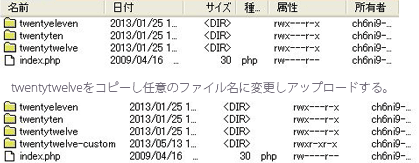
まず、ffftp等使い、Twenty Twelveのテーマをコピーします。
そのまま、Twenty Twelveのテーマを使っても構いませんが、Twenty Elevenを直接編集
すると、バージョンアップの際に上書きされてカスタマイズした内容が全て消えてしまうの
で、コピーし別の任意のテーマ名に変えてください。
また、コピー以外に「子テーマ」で管理する方法もあり、この場合はバージョンアップして
も変更した内容はそのまま生かされ運用できる為、常に最新バージョンで利用できるメリット
があります。ただし、仕様の変更があった場合など、それにあわせ修正が必要になるケースも
少なくないようです。子テーマは、基本コピーと同様のように思われていますが細かい設定
などで、戸惑うことも多々ありますので、まずはコピーでされることをオススメします。
「丸ごとコピーでOK!」任意の名前に変更しTwenty Twelveテーマと同じ階層にコピー。
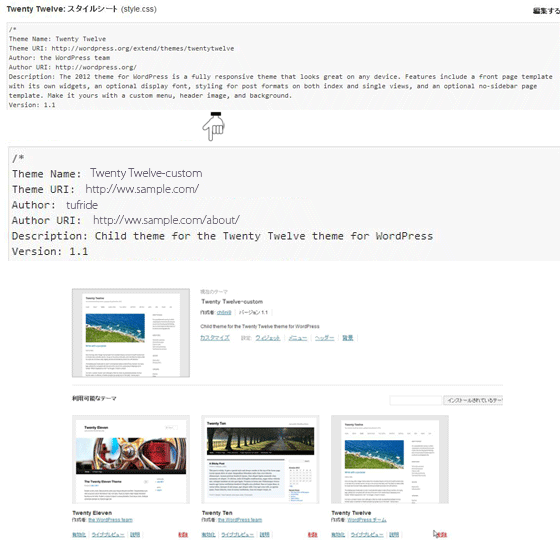
「外観」「テーマー編集」よりスタイルシート(style.css)変更します。
ビジネスサイトではindex.php=トップページではない
イメージとしてはビジネスサイト(コーポレートサイト・ショップサイトなど)をメインと
とし、そのサイトに内にブログページも入れ込むようなイメージです。
トップページはビジネスサイト、ブログはサブページ(メインメニューへ)として構築。
今までなら、外部リンクしていたブログを配下に置くだけで、基本的にはブログの機能は
そのまま使えます。
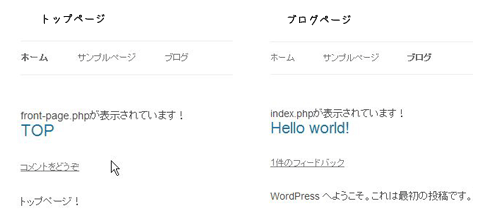
WordPressのTwenty Twelveは基本的にブログテーマなので、サイトのTOPページはindex.phpが
表示されますが、ビジネスサイトとブログを一緒に運用するにはビジネスサイトとなるトップペー
ジにはindex.phpは使わずにfront-page.phpで作成し、ブログと使い分けます。
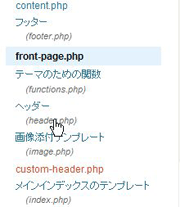
トップページ用としてfront-page.phpを作成
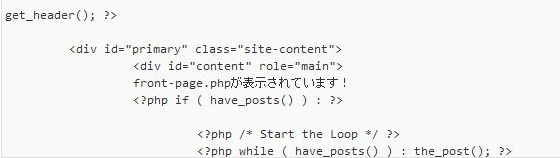
1)まずindex.phpをコピーしてfront-page.phpを作成します。

2)次にのメインコンテンツの中を書き換える。
front-page.phpが表示されまています!とメッセージを入れておくと、表示確認の際に分かりやすいです。
どのテンプレートが表示されているか分かりやすくするために、「page.php」&「index.php」にも同様に追記しておきます。
※ 「page.php」は固定ページ 「index.php」はブログページとして使用。
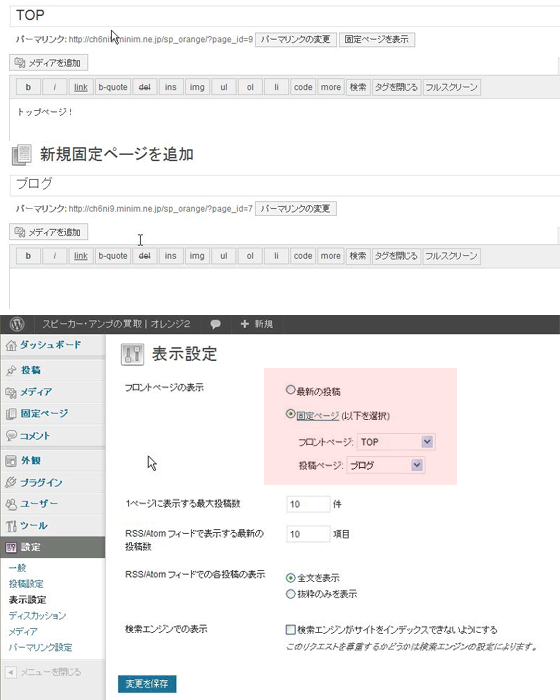
3)固定ページから【トップ・ブログ】ページを作成します。(固定ページも同様に作成)
次に管理画面の【設定】→【表示設定】画面で【フロントページの表示&投稿ページの表示】の設定を以下のように変更する。
サイトのTOPページを表示しfront-page.phpが表示されるていればOK!
後はfront-page.phpのテンプレートをコーポレートサイトのTOPページ用として編集していくだけです。
 32ARTS
32ARTS